How to create animated GIFs for email
If your using Photoshop CS3 or 4 ImageReady has been discontinued. Most of its core features are still included. Select Window/Animation to bring up the controls. They are the same as ImageReady so this tutorial still stands. (Save for web when done).
The most common use of animated GIF's in newsletters is packing multiple images into limited space. Below, Hugo Boss wanted three photos highlighting different lapels.
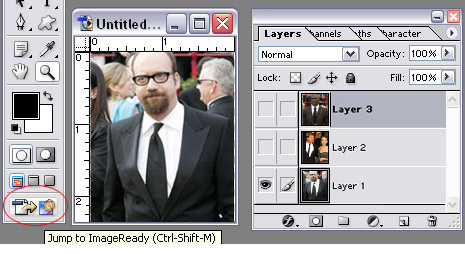
In Photoshop I prepared three images all 145x170 in size and layered them on top of each other:

I jumped to ImageReady using the icon at the bottom of the Photoshop 7.0 toolbar. Your selected PSD file will automatically import. You will want to work with the animation tool bar in ImageReady, if it's not visible go window/animation.
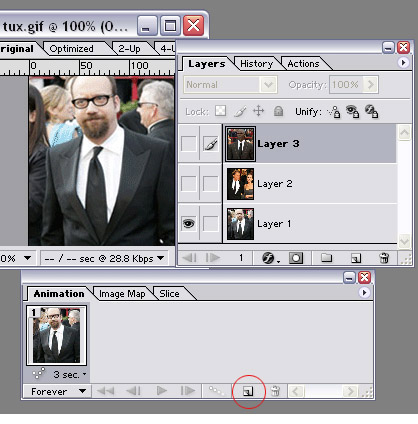
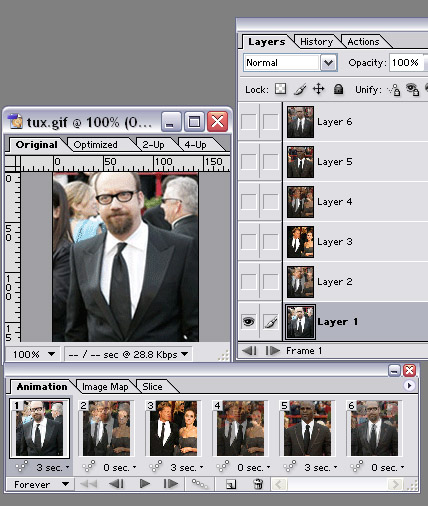
Here's what my first frame in ImageReady looks like, featuring Paul Giamatti. Click the new layer icon - circled in red - to add a new frame to your animation:

In order to set a time duration for each frame click the small arrow drop down menu. Also set how many times you want your animation to loop.

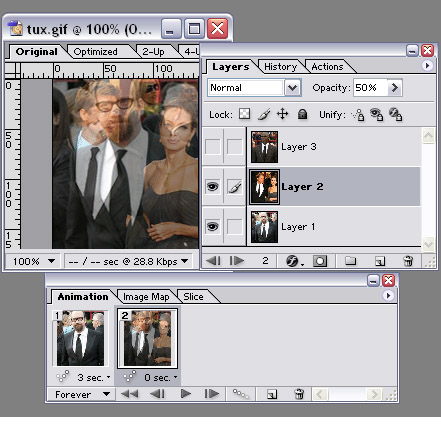
This is my second frame. I've toggled on the second image of Brad Pitt in my PSD file. Set the opacity to 50% and the timing to no delay as I want a cross fade effect:

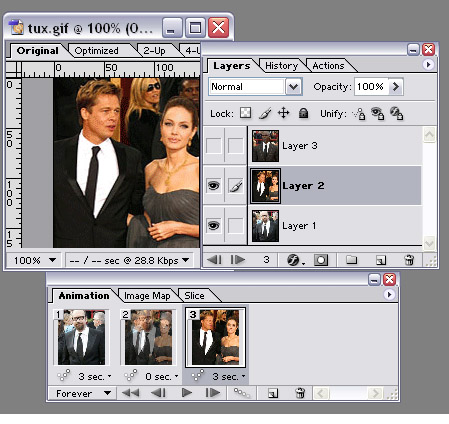
Here is frame 3, opacity now set to 100% and 3 seconds long:

If you continue in this pattern and add the Djimon Hounsou image, you will end up with the six frame animation below. It contains 3 images and 3 fades to create a smooth transition. If you wanted a smaller file size you could leave out the fades, you would then have 3 frames instead of 6.

Click the play arrow to test the timing. Then save optimized as name.gif. Add the GIF file to your email template as you would a still image.
 Here's what it looks like when it's added to a newsletter.
Here's what it looks like when it's added to a newsletter.
Animated GIF's work in all email clients except Outlook 2007 which only displays the first frame. Here are my top ten animated email picks.