Basics of SVG in email
Why SVG?
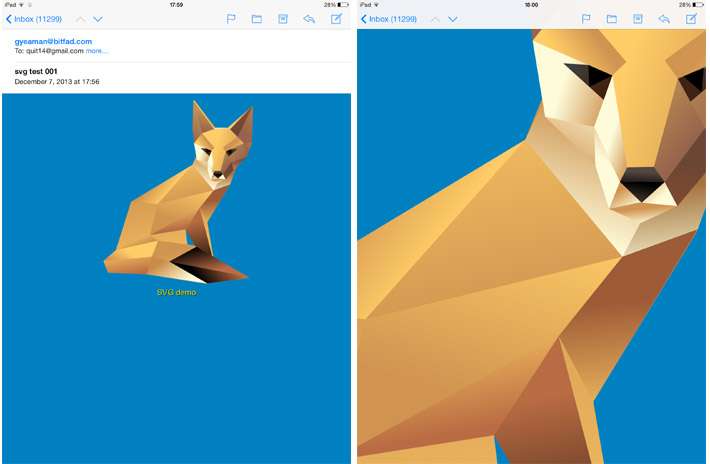
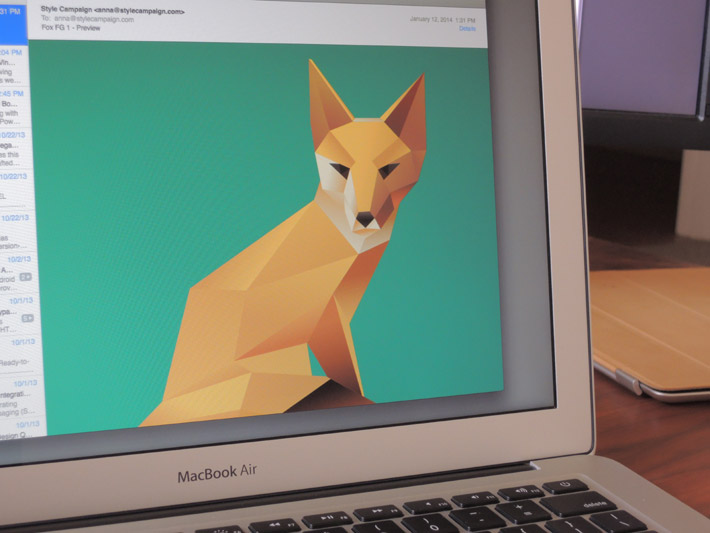
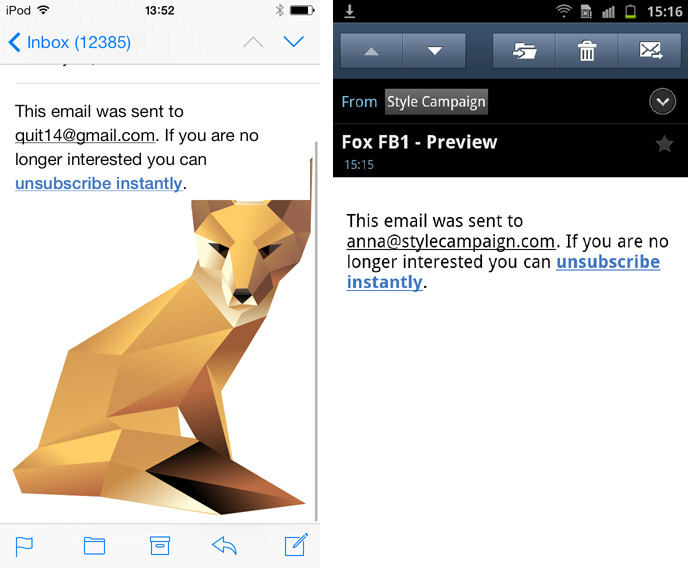
This is an SVG zoomed in on an iPad retina display, its sharp as hell. While the SVG file size matches a JPEG at ~18K, the JPEG would swell if we 2x or 4x for retina.

SVGs are resolution independent so remain sharp on any screen
Generating the SVG
I imported the fox.ai file into Illustrator and then cropped the artboard so there wasn't any excess white space. If you want it exact, select the artwork, then artboard tool, click artwork to 'refine artboard to artwork'. Then file/save as/select SVG from drop-down which brings up an 'SVG Options' module.

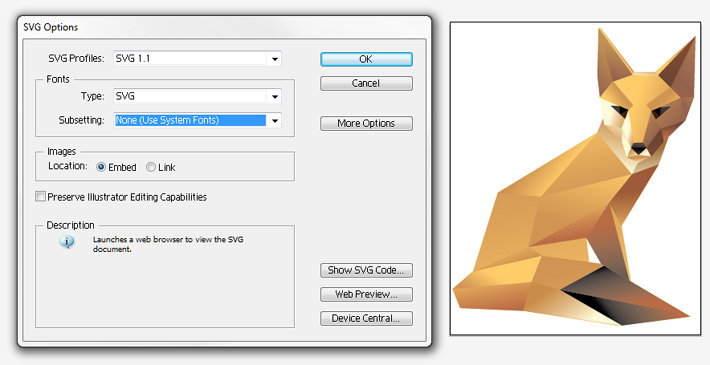
Illustrator SVG options module, note the 'More Options' button top right.

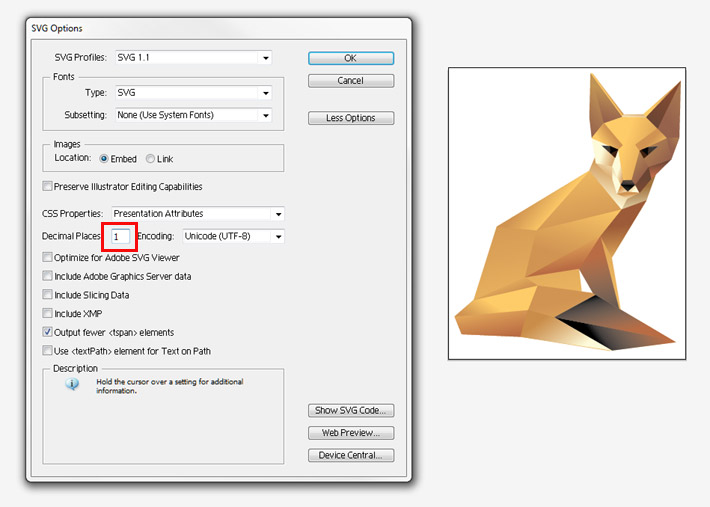
Click 'More Options' to set the number of decimal points in your code ranging from 1-7.
Decimal places were set to 3 by default, so I tried setting it to one and the file size didn't budge. Though when I saved it out at 7 it went up from 18K to 21K. Here's the SVGs for 1, 3 and 7. For example you'll see 316.4 (one) 316.483 (three) and 316.4838867 (seven), the more information the heavier the file size.
You can also use an SVG optimizer, this one by Peter Collingridge gives you the option of zero decimal points (won't allow that in Illustrator), and drops the file size down to 16K.

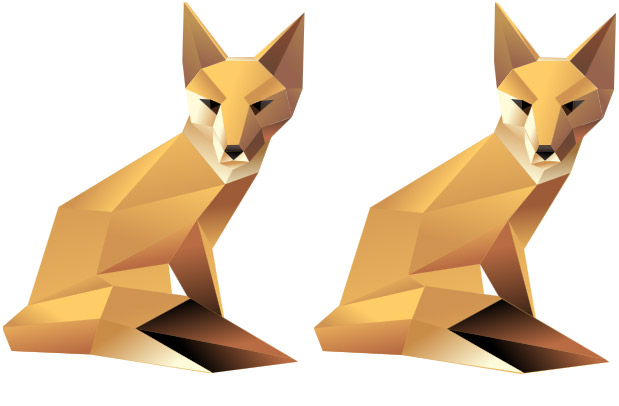
Left SVG with seven decimal points, and right zero.
Adding the SVG to HTML
We did most of our initial testing by adding the SVG directly into the body of our HTML, and sending via Blat. The couple of ESPs I tried didn't support SVG unless converted to base64, so it might be the only way to go. I did notice converting to base64 adds ~1/3 to the file size, and Graeme felt it was slower to draw. Some techniques work in the browser but not the iOS email client, we finally settled on two options. Both methods use data URI's to embed a base64 encoded SVG within the HTML code.
Background image
With the background image technique the SVG is embedded in the CSS in the head of the page:
#svg-element { background: url(data:image/svg+xml;base64,[data]); }
View a demo here, the CSS can also be inlined.
The downside of using background image is that some email clients don't support it. Also background images don't scale and therefore won't incorporate well into a responsive template. Though that's not an issue if you're just using small logos and icons. Also I had problems sending it via my ESP, even though it was base64 encoded it still wouldn't upload (tested both inline and in the head). It does work on iOS when sending via Blat, so I left this technique in as support could vary by ESP.
Foreground image
The foreground image technique embeds the SVG within an image tag in the body of the HTML:
<img src="data:image/svg+xml;base64,[data]">View a demo here.
This is the only solution we found that we could send via our ESP and scales, so we're going with it.
Support
We tested the base64 foreground technique, and support was far better than I expected. Not only do we have desktop MacMail...

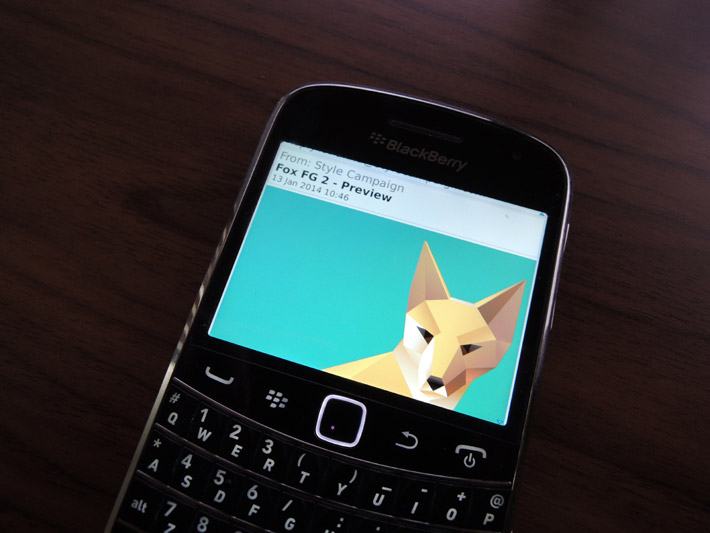
But also BB7.1 and BBZ10. Though the Z10 doesn't appear to like gradients. We tested SVGs without and they came in fine. We also sent a test with the SVG in the body of the email - not Base64 encoded - and it wouldn't load on BB7.1 nor would the background base64 test. So there's clearly different levels of support for each technique.

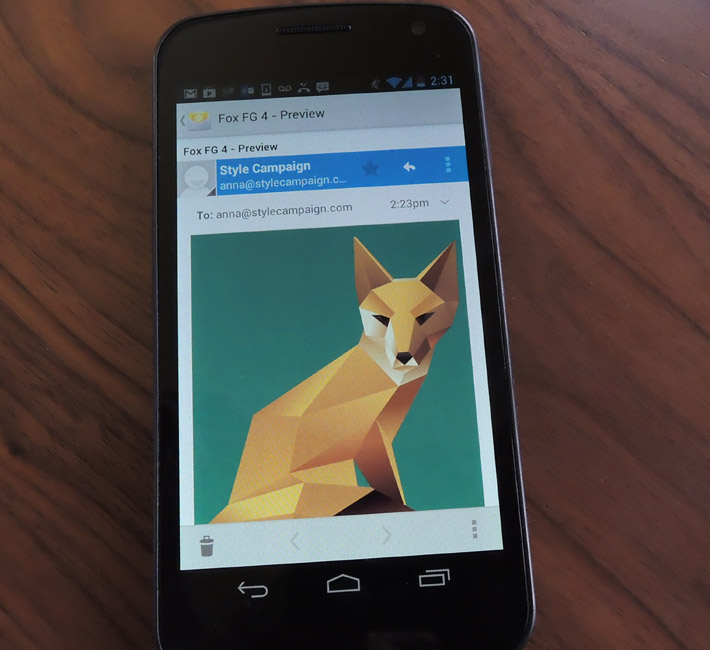
Finally Android 4.0 and above in the native client, and Kindle Fire HDs. So quite a decent sweep, running along somewhat similar lines to media query support.

The full list is below, you can also view my QA pdf for more details and screenshots.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Fluid SVG
One of the big advantages of an SVG is its scalable while still retaining its sharpness. You can see in the code that it's easy to make fluid, just resize your browser window down and view source. You would have to use the foreground image technique here.
Linking SVG
Here's a demo with a URL added to the SVG using the foreground image method. You would treat it like any other image, so links and alt text are still supported.
Background images
You can add a background image to an SVG, here's our rough test.

Masks and filters
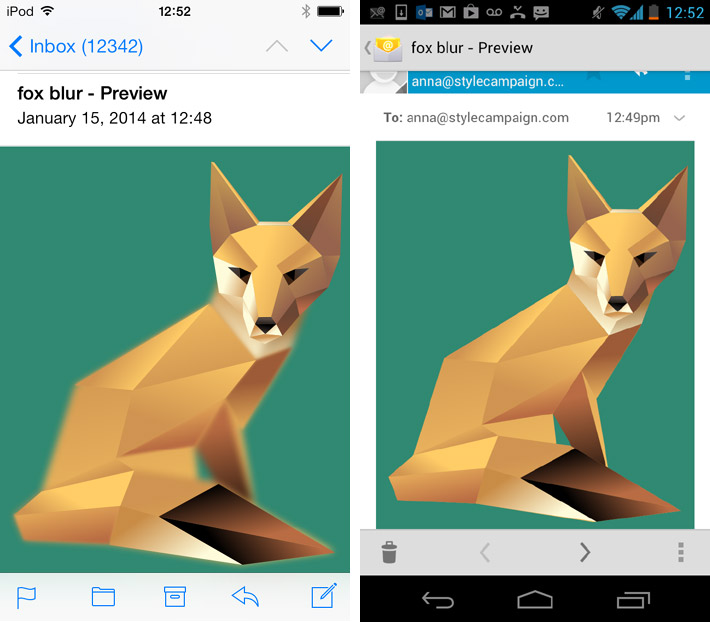
Campaign Monitor have a post which demos SVG masks, and you can also use a bunch of filters like blur. Here we grouped together the tail, torso and head polygons, and applied two different levels of blur. You can see in the blur demo, that the tail is less blurred than the torso and the head is left alone.

Support for masks and filters is varied across Android, view blurred SVG.
You increase amount of blur by setting the standard deviation, the bigger the number the bigger the blur radius. We just did this roughly as it's not a well organized mesh, with the polygons all out of order. You can probably set up a workflow in Illustrator that groups polygons beforehand. After seeing the gradients knocked out in BBZ10, I thought I'd test support for SVG filters. It seems while iOS supports blur (above left), Android 4.0 and 4.1 doesn't (right).
Fallback
Ideally you'd fallback to an image wherever SVG isn't supported. First we tried this method - test HTML - which has an external URL and is JavaScript free. While iOS received the SVG, the fallback didn't come in anywhere. Android 2.3, desktop Gmail, Yahoo! Mail, Outlook.com and Outlook 2007 were all blank. Android 4.0 didn't even get the SVG via the external URL, it was also blank.

SVG on iOS (left) and Android 2.3 (right), sent via my ESP.
We went on to test a few other techniques and couldn't find a fallback solution that's JavaScript free, if you have better luck let us know. Another concern is whether the fallback image is downloaded on mobile along with the SVG, as you then loose any file size advantage.
Update: Mark Robbins had a couple of SVG fallback ideas, you can see my final QA here. We went a few rounds until we found a solid solution (at least on the devices in our test lab). Final code is here, let me know if you come across any problems. Cheers Mark!
Update, Update: Here's an email we sent out with an SVG in you can view source...
iOS only
One option is to use media queries to corral iOS, using the iPhone and iPads width and height properties. Though it seems a shame to settle for iOS when SVG support is much broader. I’m less bothered by iOS pandering than the extra work involved, for logos it may be easier to just 2x. Though the effort would be worth it for something special, like a big hero SVG.
Viable?
Yes see update above. iOS makes up the bulk of mobile email opens, so it just depends on your stats. Some of our clients took an 'iOS first' approach to email dev last year, putting resources towards techniques that only work on iPhones and iPads. If viewed as an enhancement there's many possibilities. I also expect we'll see SVG animations creeping into emails this year. Going from static to animated is a bit of a nightmare, but I'll attempt to explore that next.
Here's part two SVG Animation and part three 3D to SVG