Dynamic time-based images
It's persistent, so if we reopened the same email an hour later the content updates. Dynamic images are supported in all email clients including mobile, wherever images are enabled.
Check out this 3min screencast showing a demo, powered by our dynamic image server (It's 4mths old, I'll create a new one after Xmas!) here is the latest demo:
![]()
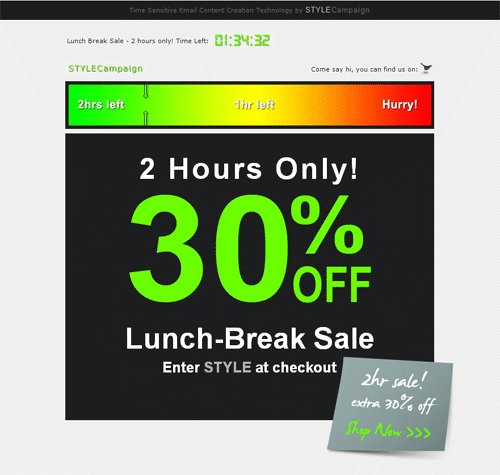
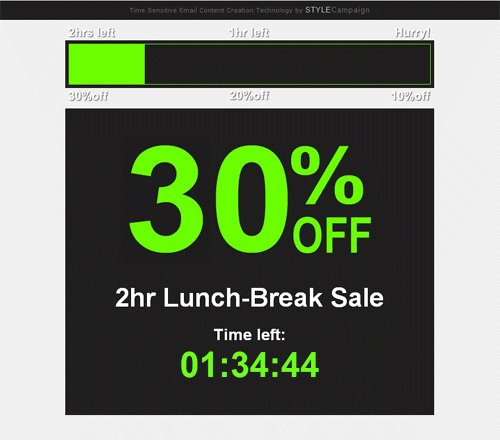
Countdown
Flash emails - limited time/limited offer - create a sense of urgency. Subscribers are racing against the clock and competing with other shoppers for the best deals.
Many deal a day websites - and their iPhone apps like Groupon below - feature a countdown. It's less of a cognitive load than, "Sale ends 11pm ET" particularly for users in different timezones.
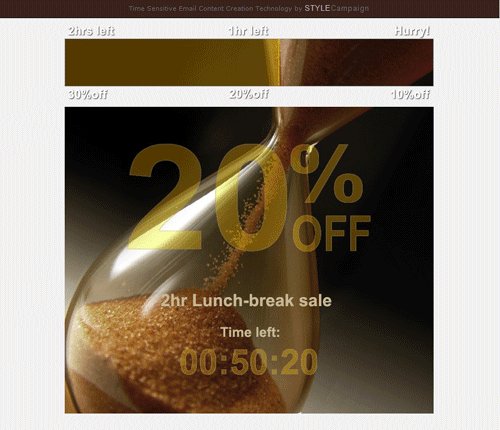
Using dynamic images, you can add a countdown in an email, as well as lead-in and fallback content:
If an email campaign goes out at 5am but deal starts 9am, you can display lead-in content, "Get ready, 50% off in 02:56:34 limited qualities!".
At 9am a second countdown replaces the first,"23:59:45 left to save 50% off shoes".
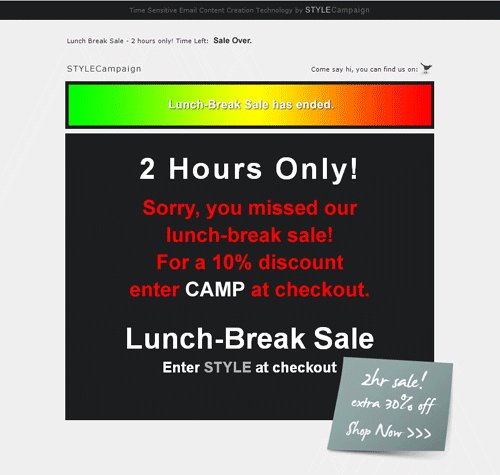
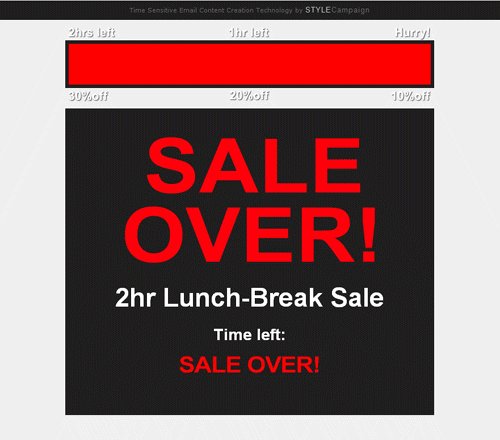
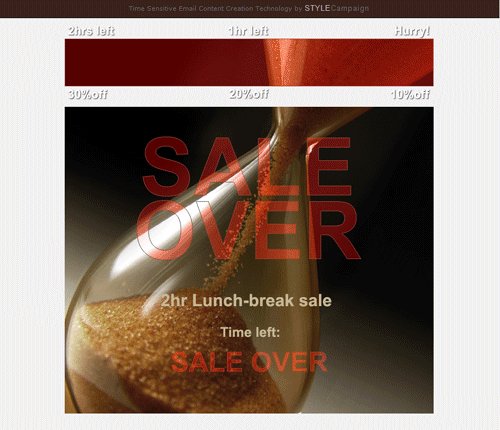
When the sale has ended, fallback content is displayed, "The sale has ended but save 35% with code bags35".

Pivotal Veracity found the average time between when email messages are sent, to when they are first seen, grew to 25.9hrs in August 09.
When talking about NewEgg's daily deals, Chad White stated,"There’s nothing more irrelevant - and potentially frustrating - than a deal that’s expired."
![]()
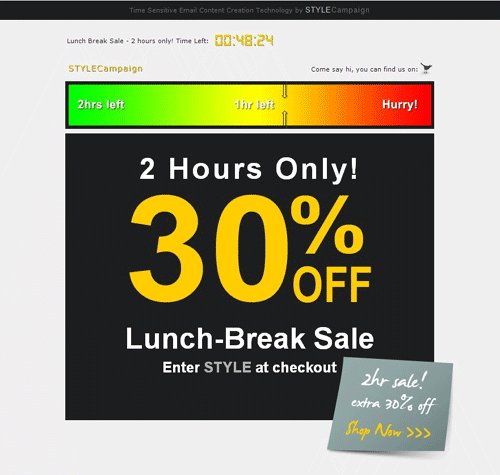
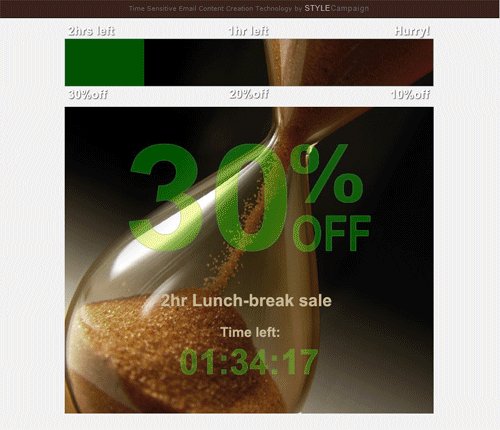
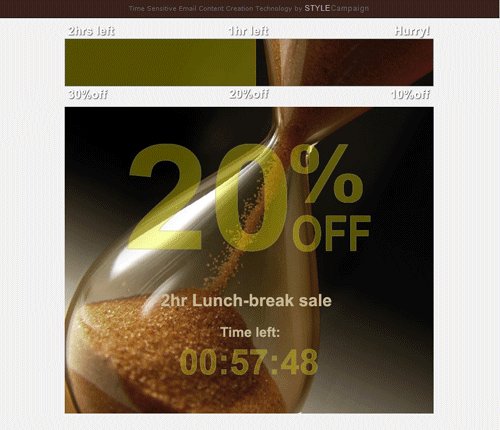
Early bird
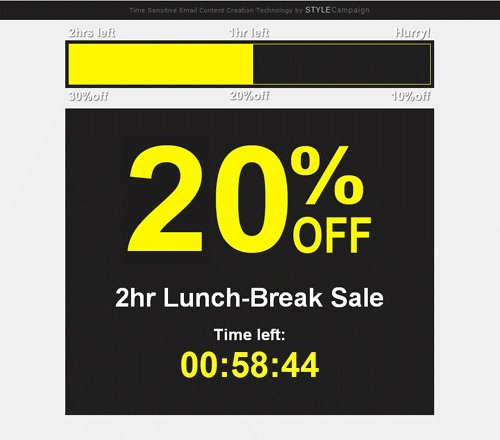
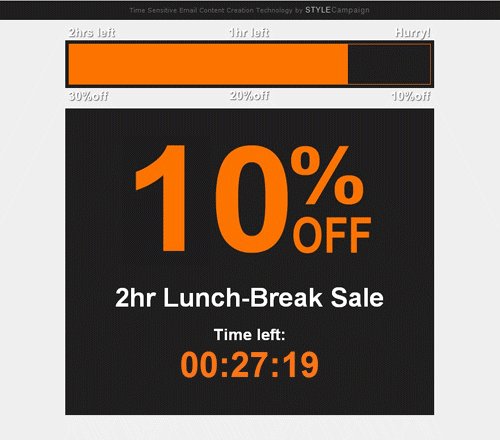
You can set the percentage off to decrease as time runs out:

![]()
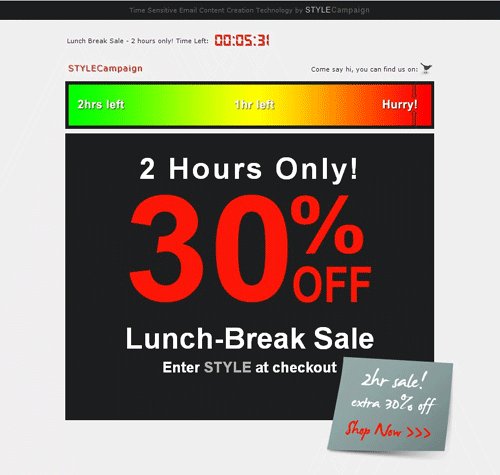
Color switch
As you've seen above, you can set the color to change over time. e.g. Green at the start of the sale and red near the end. You can pick whichever RGB start/end values you like.
![]()
Sprite engine
For now we support translations, rotations and scaling. We might add 3D transformations to the mix.
The arrows at the top of the demo, are time-based animated sprites. Their position is determined by a script, depending on the current time. So if we had only 30mins left to the sale, the arrows move right into the red zone.

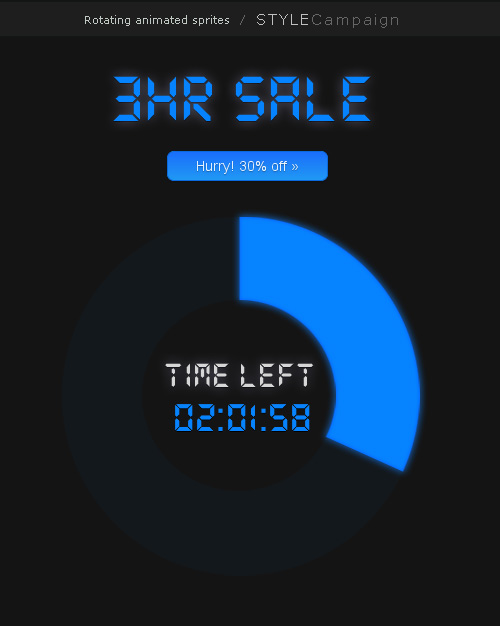
Rotating sprites
Rotating dynamic sprites, allow us to create accurate clock faces.

![]()
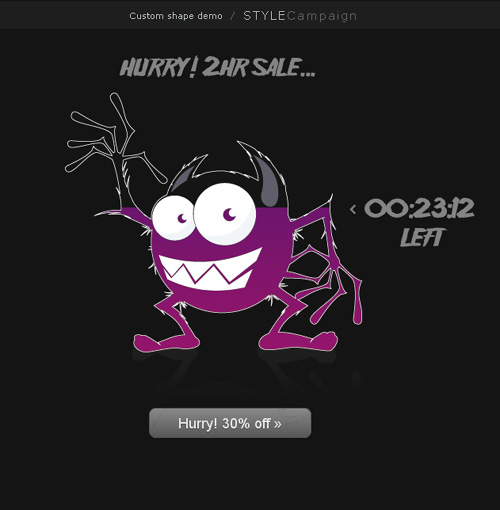
Stencils
You can fill up a custom shape over a specified time, similar to a fancy progress bar. These visual indicators, allow the user to know how much time remains at a glance. You can supplement stencils with a countdown.
At the start of the sale, the Halloween monster below is black with a gray outline. He fills up with a purple gradient over time, alternatively I could have used a pattern.

![]()
Blending
As well as being able to change transparency over time. We can dynamically merge images using common blend modes: Darken, screen and lighten etc. Graeme put this template together for testing:

![]()
Database integration
We can utilize data to serve up different content to each user. One example would be to personalize images with each subscribers name, or serve up different content based on location.
You could potentially tap other variables, like local weather, browsing history, preferences or time of day (our Xmas email serves up messages like, "Go to sleep" if you open it after 12pm.
![]()
Geolocation
Our Dec 2010 campaign includes a countdown to Xmas. Only problem was, we have subscribers all over the world in different timezones. So Xmas in England starts 8hrs ahead of LA. If we had collected location data from our subscribers we could have used that data to sync the server time. But this information was not available to us.
Graeme ended up tracking our email subscribers location on open, via their IP address. We then served up a countdown to Xmas in their timezone. So if you forward your email to a friend in a different country, it will adjust on open. It also works with mobile email, so if you're traveling during the holidays, we can serve up accurate content based on location.
![]()
Creative process
Using this tech has no impact on the creative process. Emails are designed as normal, with a placeholder. Any dynamic elements are replicated, using the same font, colors, size, drop shadow etc. You insert an image URL linking to a dynamic server, then deliver via any ESP.
![]()
Tech
Graeme told me, "It's not a PHP script I threw together in a weekend, it's fast and it scales." I asked him to explain:
The StyleCampaign Dynamic Image Server technology, is a proprietary HTTP server. It's written in C and built specifically to serve dynamically generated images quickly and efficiently.All drawing routines are written in highly optimized C code for maximum performance (100xPHP or 10xJava) minimizing concurrency when under load. With a relatively small memory footprint it allows for maximum scalability.
This is not an extension to a standard WAMP server. It does not utilize PHP, Java Servlet, Ruby, Python or any other interpreted scripting language. It has no external dependencies and is extremely lightweight (less than 500k for the executable) making it suitable for virtualization on cloud networks.
![]()
Can it tick?
Yes, the countdown can tick and dynamic content can automatically update while viewing the email. The downside is that you need substantially more infrastructure (servers) to handle this, which drives up costs. For now, we advise starting out with static dynamic images.
For the dynamic content to update, just reopen the email (Outlook 2007, AOL, Facebook, Android or use the forward & back arrows in Mail on the iPhone). For Gmail, Yahoo and Hotmail hit refresh.
![]()
Utility
Flash email designers have been reaching for this functionality, dynamic images get us there. Instead of pretty clock pictures, this tech adds utility for recipients and marketers alike.