SVG animation
Processing power
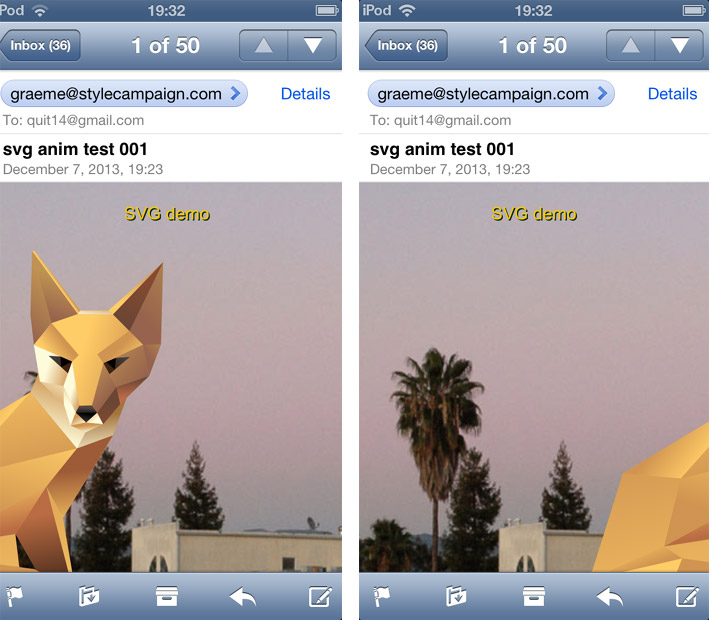
Our first test translated the fox across the screen using CSS animation. It was jerky in the iOS email client as mobile devices don't have the processing power of a desktop computer. It wasn't the file size which was low, but how long it takes to redraw all that data each frame. It needs to calculate all those positions each time, and then all the gradients to fill the shapes. Scalable vectors are generated on the fly which takes processing power, and unlike video or JPEG compression there's no hardware assistance in rendering the SVG.

Processing power is an issue with animation as each frame needs to be redrawn, view test.

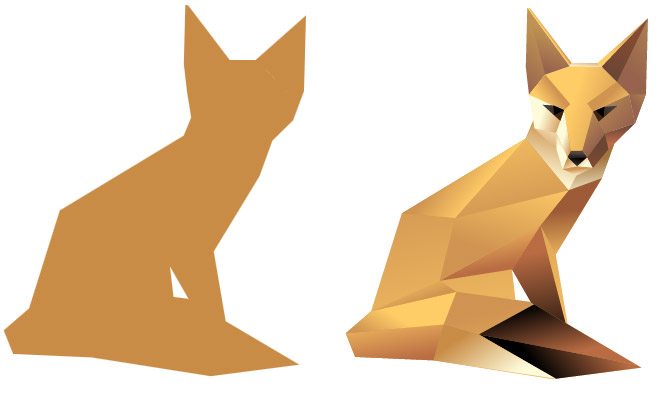
The shape on the left will draw quicker than the detailed shape on the right, as polygons = data = performance.
SVG animation vs. CSS animation
After that first test we switched to native SVG animation. We didn't benchmark it, but just by eyeballing it SVG animation appeared to have the edge. While basic transformations are covered with either technique, they do have different capabilities. Also the way you'd code them with the CSS in the head has implications for email designers.
Ease in, ease out?
Without being able to ease in and out you'll end up with really crude animation. Luckily we can do easing and faring with SVG animation, as you can see with Graeme's bouncing ball.
SVG animation is time-based, you set the duration of the animation, e.g 10 seconds from start to finish. All keytimes are in the range of 0-1, so if you had 10 keyframes in our 10 sec animation you could set keyframe 1 at 0.1 sec, keyframe 2 at 0.3 and keyframe 3 at 0.4 ect.
You can also set keysplines, this allows you to control the animation more precisely. It sets the rate of change between key values, and is governed by keytimes allowing for easing and faring. Its a bit tricky as there's no graphical representation of the spline, so you just guesstimate.

Ease in and ease out add a more natural feel to the animation, view ball demo.
Animate polygon points?
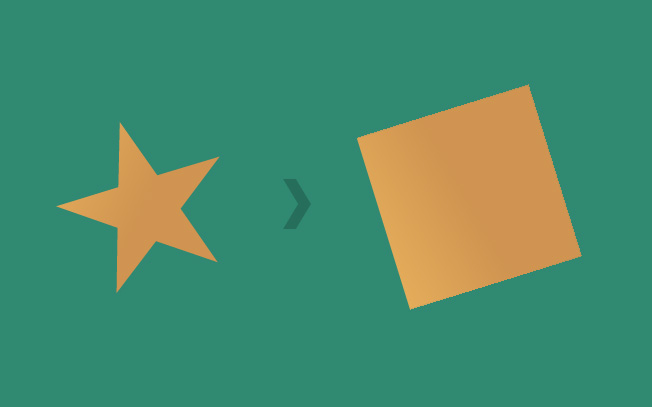
If we can manipulate the points of a polygon we can create slick animations. Here we created an SVG with 10 points which morphs into various shapes, such as a star into a square. Each keyframe has to have the same number of vertices, in the same order. As it's tweening we get a smooth transition, because its drawing all the in-between states. We are using keysplines here also, to control the motion so its not just linear.

10 point SVG which morphs its shape, view morph demo.
It's fairly efficient (5K), though you do have to specify the new point positions for each keyframe so it's not without overhead. Unfortunately vertex animation support is limited, which rules it out. (Heads up this is an old post from Feb 2014 and support seems to have improved since then, I'll revisit this).
Paperdoll
If we can't animate the points of a polygon, only the polygons themselves, the type of animation we can create is what I think of as 'paperdoll', whereby each limb is on a hinge.

I think of this as paperdoll animation as each section pivots on a hinge.
For the fox animation below, in order to get the tail to thump (every 16sec) we created two groups for the tail, back and front. We then set the anchor point for each group - like the silver pins on the mermaid - which you pivot around. The tail animation consists of a rotate and translate, with the back and front synced. There's no IK skeleton, no 'parent group' so you just have to wing it.

The fox blinks and its tail thumps, view animation.
To get the fox to blink (every 6sec), we duplicated the eye polygons to make eyelids and then animated them. It's a simple transformation in X and Y, again governed by keysplines to get the snap. The eyelid travels from behind the brow, along the edge of the nose. The face polygons had to be reordered to hide the eyelids behind the brow, but in front of the eye.
We did some similar tweaking with the tail, as there were no leg or paws behind it just dead space. When planning this type of animation, you'd take overlapping into consideration. Here we just used artwork that was on-hand for testing and it needed reworking.
Implementing something more complicated like a walk-cycle might be difficult without an interface of some sort. Though it's very efficient as you are translating just one set of points (the tail is not changing shape just moving around).
Here it went from 18K when static, to just 22K with the blink, and 24K with both the blink and tail thump. As base64 code it rises to 31K, you might have to do this conversion to send via your ESP. SVG animation is supported under the iOS and Android email client (and looked nice and smooth btw). There's a more detailed SVG email support chart here.
Isolated groups or whole SVGs
The most accessible type of SVG animation is whereby you transform a whole group that moves independently. Such as a balloon moving upwards or a spinning wheel. You can layer on translate, rotate, scale, show, hide, color changes to nice effect like on madebyfieldwork.
What's possible...
I'd seen the Playground SVG animations, and wondered if we could do anything approaching it in email. With these tests, we were just trying to figure out the level of sophistication we could achieve. While the lack of JavaScript is a big disadvantage we're not totally out of the game.
The 'paperdoll' technique has promise, its efficient and with the right artists you could create some lovely work. It's a shame about vertex animation but there's one other avenue open to us which I'll look at next.
Here's part one Basics of SVG in Email and part three 3D to SVG