Should you overlay images with HTML text in email?
This month they have gone a step further, making a big effort to convert their text into HTML. Basically they are overlaying HTML text on top of images. More work for the designers, but it allows subscribers to read the email with images turned off.
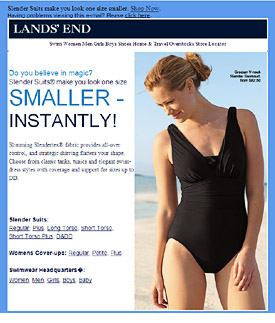
I ran the Land's End email below through 17 different email clients to see how well HTML text renders over images.
For those interested I used Campaign Monitor's testing tool.
Click here, or on the picture below to view the full HTML test email.
Here are my findings (Pretty good support, but one major hold out!)
| HTML Text overlay support in email | |
|---|---|
| Web–based email clients | |
| AOL web | Yes |
| Comcast | Yes |
| Earthlink | Yes |
| Gmail | *Yes |
| Mail.com | Yes |
| MSN Hotmail | Yes |
| Windows live Hotmail | Yes |
| Yahoo! Classic | Yes |
| Yahoo! Mail | Yes |
| Desktop email clients | |
| AOL 9 | Yes |
| Lotus Notes 6.5.4 | No |
| Outlook 2003 | Yes |
| Outlook 2007 | No |
| Outlook Express 6 | Yes |
| Outlook XP | Yes |
| Thunderbird | Yes |
| Windows Mail | Yes |
All but three email clients rendered the email with no problems. *Gmail rendered it with issues. I have used this technique myself in Gmail and it's worked perfectly, therefore it might be the div element Land's End used. I ultimately used nested tables rather than a div having experimented with both.
The two main exceptions are Outlook 2007 and Lotus Notes. Neither of these email clients rendered the underlining image. This is how the newsletter renders in Outlook 2007 (click to view full-sized).

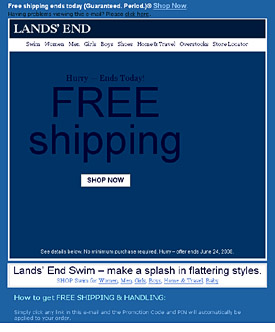
In this case it's not so bad as the newsletter still reads well. But lets take another example, again from Land's End.
Newsletter in Outlook 2007 - compared to how it's expected to look:


Although we can still read the text (just), this newsletter loses it's impact. This is with images on, we can still view the logo just not the underlining image.
In the past I've used this technique in non-critical areas, mostly to enliven a footer. If the image does not render, no big deal. I would feel confident sending out the swimsuit test newsletter but not the Sail boat newsletter above. Outlook 2007 is a popular email client, as long as you know the issues you can design accordingly.
Other retailers who use this technique are REI Gearmail and Agent Provocateur (and lets face it they really can't afford to lose their images!)
Land's End uses a similar technique to the one I use. Create a table and use your image as the background. Then create a div element to contain the text but don't assign a background to the element, or you could style the element as having background: transparent. Alternatively use a nested table. The inner table holds the text with no background assigned.
Update: Just stick with tables and ditch divs altogether. There is no work around for Outlook 2007 as it doesn't support background images.