Stereoscopic email
Hold your finger up
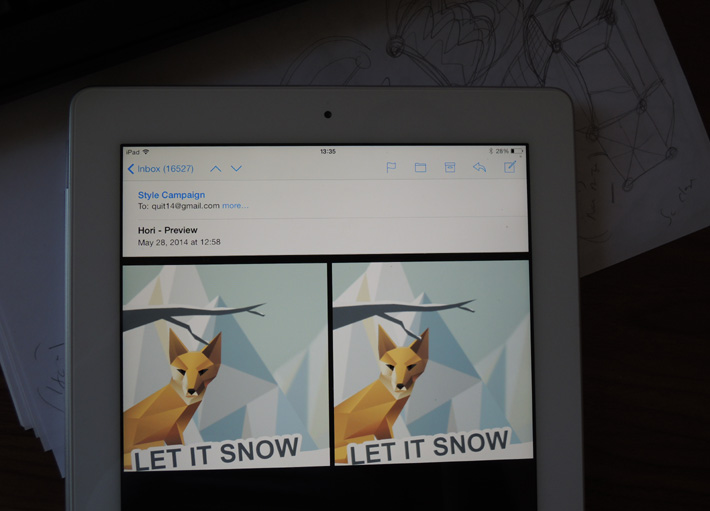
If you hold your finger up just in front of your eyes in the center of the two images, moving slowly back from the monitor let your eyes loosely focus on your finger until a 3D image pops into view. Its a low-fi way to do 3D without needing a headset or glasses.

How's it work?
It's four layers of images in the z-axis, with CSS animation added. The CSS contains offsets in the layer positions to create the stereoscopic effect. We've specified a fallback image for clients that don't support CSS, like Outlook. It reminds me of those old dioramas, the idea was to eventually add animation to each of the transparent PNG foreground characters.
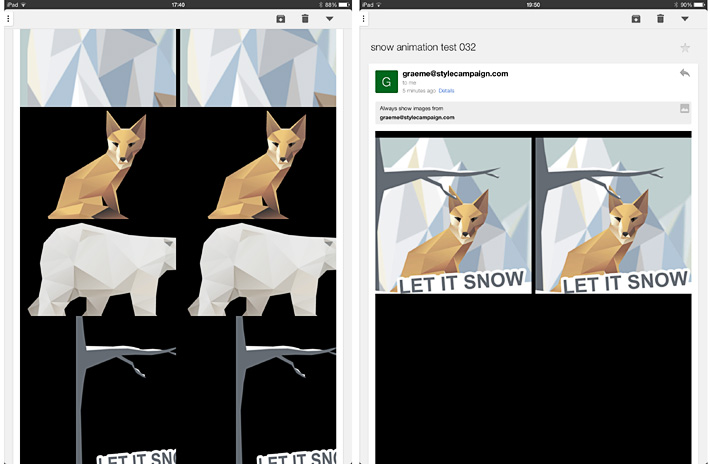
iOS Gmail app
We ran into a nasty bug in the iOS Gmail app, where it would unpack the layers (below left). Graeme only cracked it last minute so it showed the static fallback, though this left us no time to replace the placeholder artwork. I could see myself deploying scrolling horizontal emails, though probably not stereoscopic ones.