Image optimization
Over the holidays I was at my local Starbucks sucking off their WIFI along with ~10 others. It’s funny how performance becomes your top priority under those circumstances; compared to my office WIFI it was like night and day. Retail emails especially choked, with their big images taking forever to load and some just hanging.
Starbucks reminded me that users aren’t always checking email under ideal “office testing” conditions, and to look into new ways to reduce the file size of desktop images. To that end I went back to basics, running this 508K Gap hero image through a bunch of image optimization tools.
Tools
| Original 508K image view | Optimized via RIOT 84K view |
 |
|
Click “View” to see the full-sized image that each tool produced.
| jpg optimization tools | |
|---|---|
| Original size of Gap image - View | 508K |
| Photoshop “Save for web” 70% - View | 154K |
| Kraken.io (lossy) - View | 102K |
| jpegmini.com - View | 303K |
| smushit.com/ysmush.it/ - View | 463K |
| imageoptim.com 80% (Mac only) - View | 102K |
| luci.criosweb.ro/riot/ RIOT 70% - View | 84K |
RIOT
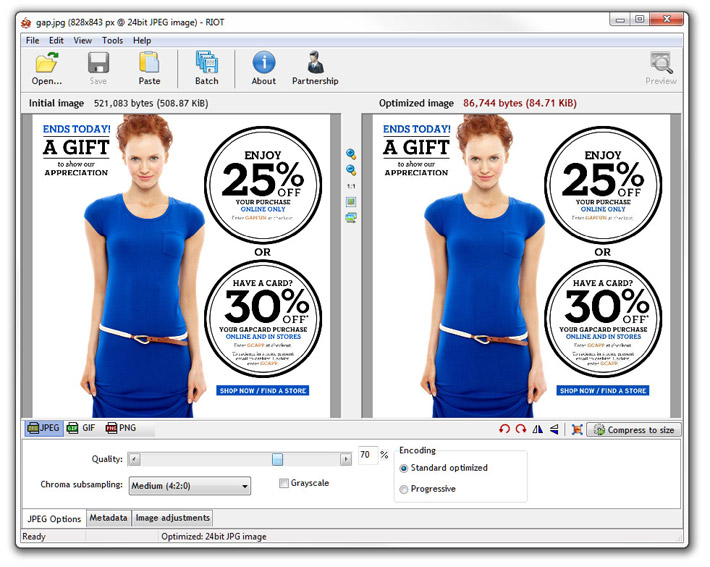
RIOT was my favorite, it cut the 508K image down to just 84K at 70% compression. I liked the interface and control it gives you. Though unlike Kraken and jpegmini you have to install it on your system. For Mac users imageoptim also did a great job, again it’s something you install.
RIOT interface

Back to basics
Image optimization is an easy win for improving mobile load times, and can be done without visibly reducing the image quality. I usually save images out of Photoshop via “save for web” at 70%, but with these tools I’ll be able to save an extra 30% or more. Here’s a few more comparisons using RIOT:
| Neiman Marcus original 60K image view | RIOT at 85% 37K view |
 |
|
| Horchow original 162K image view | RIOT at 70% 80K view |
 |
|
| Hugo Boss original 260K image view | Hugo Boss at 70% 59K view |
 |
|