CSS BG support in Android
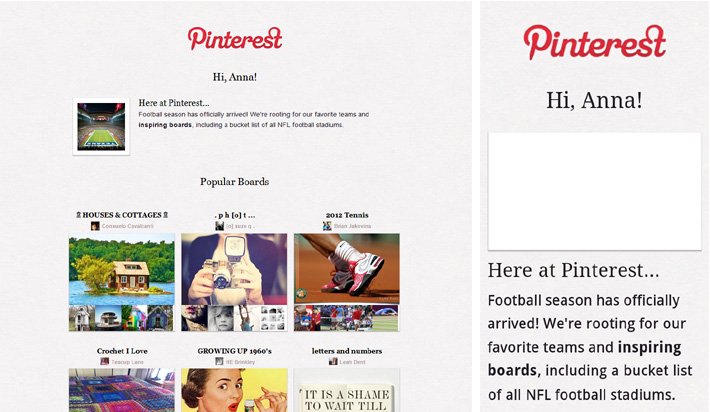
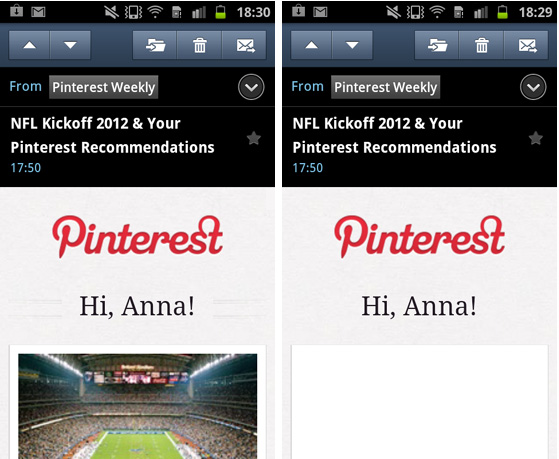
{ Here's how it looks on the Galaxy Note - 1st email uses CSS bg images 2nd is the workaround }
We tried it on three of our Gingerbread devices - S2, Galaxy Note and Ace - and the same thing happened. So we did more testing and confirmed that CSS background images are not supported on Android Mail 2.3. Though background images are supported if defined in the HTML.
Unfortunately GB accounts for 60% of Android' marketshare, so it's not something you can write off. Though CSS bg images are supported in later versions like Ice Creme Sandwich.
Swapping content
This is important as some people use background images to swap content in responsive email designs. It's how we first came across the problem ourselves, trying to adjust the header on this template a few months back.
I'd forgotten about it until I received this responsive email from Pinterest (not one of mine, though slick design).

They've run into the same issue we were having, their hero image displays for a second then disappears. It's an easy one to miss as the images are drawn briefly, so when you run it through a static preview tool they're visible.

Workaround
There are other ways to hide mobile content from desktop users. One of the workarounds we've been using is "cell collapse". You can view a demo here and view source. It will look blank until you resize your browser down, then an image will appear (not in early IE).
There is an empty table cell with a (Non Breaking Space) in it which allows the cell to draw at whichever dimensions we specify. You may wish to use a transparent Gif set to display:block and set line-height etc. for code conformity and maximum support The cell contains a background image, which is defined as a cell property not via CSS. So if via CSS we define its width and height as zero and it's display property as none, it will not be drawn. However if we set the width and height to match the background image at a certain breakpoint, the image becomes visible.
Possible fix
Ideally you just want to use CSS bg images rather than a hack. Graeme thinks there could be a fix - it is weird how it draws it at all - we just haven't had time to chase it down. If you figure it out let us know, but for now if you're deploying responsive emails I just wanted to give you a heads up.