Animating emails using the marquee tag

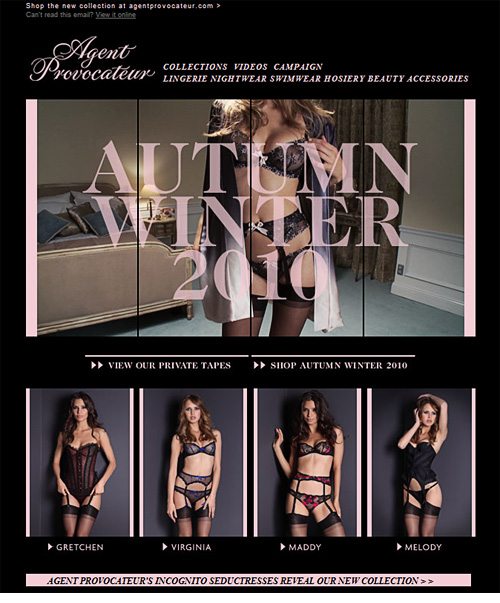
At first I assumed it was an animated Gif. Then I realized it's animating HTML text using the marquee tag.
![]()
Marquee code {view email}
Here's the code they used:
<marquee loop="infinite" scrolldelay="110" width="600">
<A style="COLOR: #000000; TEXT-DECORATION: none"
href="http://tre.emv3.com/HS?a=DNX7CkJ2sJns8SA9MOOnlFXnGHxKR3ARNw9i">AGENT
PROVOCATEUR's incognito seductresses reveal our new collection >></A></marquee>
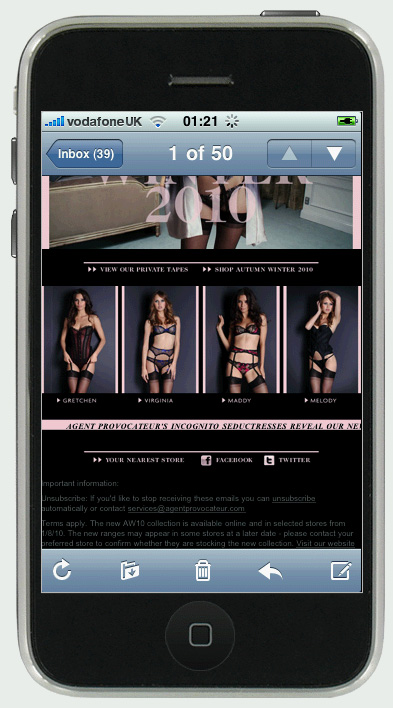
Here's how it looks:
![]()
Support for Marquee tag
| Worth testing? | |
|---|---|
| Email clients | |
| Outlook 2000 & express | Yes |
| Gmail | no |
| Hotmail | Yes |
| AOL | no |
| Yahoo Mail | Yes |
| Outlook 2007 | no |
| Thunderbird | no |
| Entourage | ? |
| Apple mail | Yes |
| Lotus 7 & 8 | ? |
| Mobile | |
| iPhone/iPad/Kindle | Yes |
| Web browsers | |
| Firefox | Yes |
| Chrome | Yes |
| Internet explorer | Yes |
| Safari | Yes |
| Opera | Yes |
Email clients which don't support the marquee tag, the text renders (centered) but does not animate. The one exception was Thunderbird, which displayed the pink bar, but no text. So fallback support is spotty.
If your using one of the clients I've not yet tested - e.g. Lotus - drop me an email anna (at) stylecampaign.com and I'll forward it on.

Marquee text worked on the iPhone under Yahoo Mail.
The animation occurs with images disabled, which catches the eye.
You can adjust attributes such as speed, direction, bg color. You can also animate images using the marquee tag, or add a URL. Though trying to click on a moving target may be tricky. For a basic overview check out this or this website.
![]()
Marquee Vs. Gif ? {View}

Many retailers use animated Gifs to create a scrolling effect. See Bluefly and Barnes & Noble. It takes many frames, which increases the file size. The marquee tag is a lighter alternative, though animated Gifs have wider support.
Anyone seen other emails using the marquee tag?
Quick update - here's an email from Travelocity using the marquee tag in the preheader from Oct 12th 2011.